Help Little-Change design
-
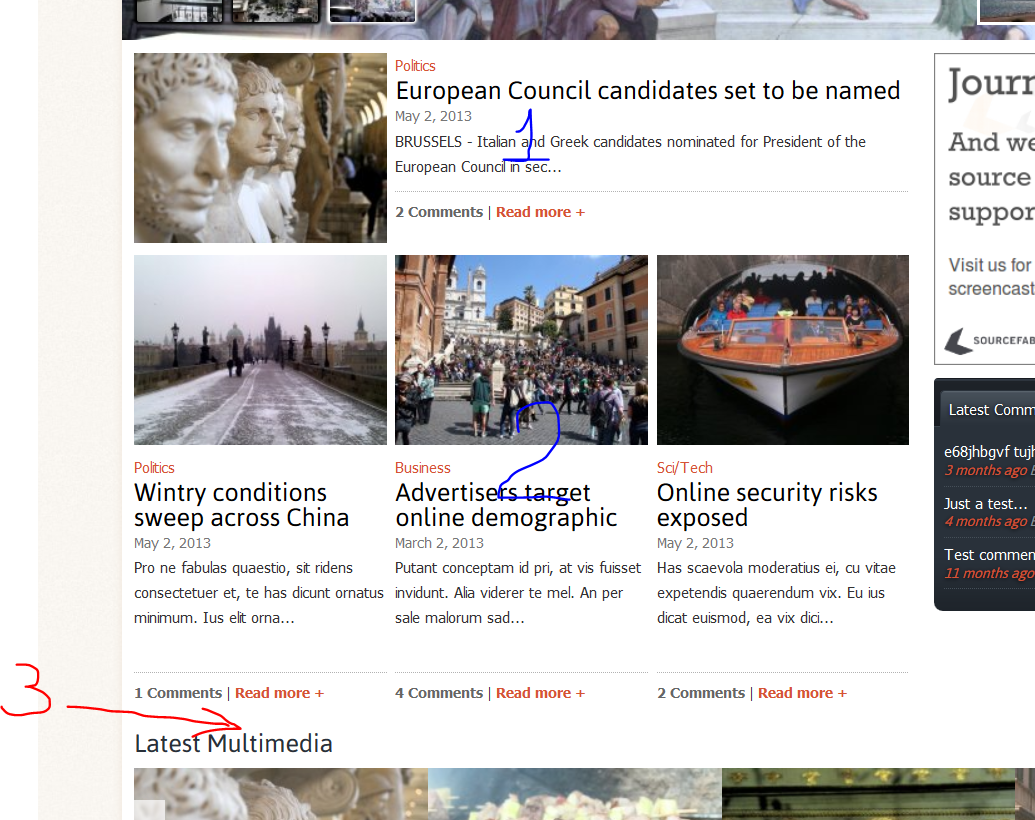
I need 3rd row of front story area.
 <div class="span8 home-featured-news">
<div class="span8 home-featured-news">
{{ list_playlist_articles name="Front page" length="7" }}
{{ if $gimme->current_list->at_beginning }}
<div class="row">
<article class="span8 most-prominent">
<figure class="pull-left article-image">
<a href="{{uri option='article'}}">
{{ include file='_tpl/img/img_202x152.tpl'}}
{{ include file='_tpl/img/img_225x150.tpl'}}
</a>
</figure>
<header>
<span class="link-color">{{ $gimme->article->section->name}}</span>
{{ if !$gimme->article->content_accessible }}
<span class="label label-important normal-weight">{{ #premium# }}</span>
{{ /if }}
<h2><a href="{{ uri option='article'}}">{{ $gimme->article->name }}</a></h2>
</header>
<div class="article-excerpt hidden-phone">
{{ $gimme->article->deck|truncate:100:"...":true }}
</div>
<div class="article-links hidden-phone">
<hr>
<a href="{{ uri option='article'}}#comments" class="comments-link">{{ $gimme->article->comment_count }} {{ #comments# }}</a> | <a href="{{uri option='article'}}" class="link-color">{{ #readMore# }}</a>
</div>
<div class="clearfix"></div>
</article>
</div>
<div class="row">
<div class="span8 other-featured">
{{else}}
<article class="pull-left">
<div class="article-content">
<figure class="article-image pull-left">
<a href="{{ uri option='article'}}">
{{ include file='_tpl/img/img_202x152.tpl'}}
{{ include file='_tpl/img/img_225x150.tpl'}}
</a>
</figure>
<header>
<span class="link-color">{{ $gimme->article->section->name}}</span>
<h2><a href="{{url option='article'}}">{{ $gimme->article->name}}</a></h2>
{{ if !$gimme->article->content_accessible }}
<span class="label label-important normal-weight">{{ #premium# }}</span>
{{ /if }}
</header>
<div class="article-excerpt hidden-phone">
{{ $gimme->article->deck|truncate:100:"...":true }}
</div>
<div class="article-links hidden-phone">
<hr>
<a href="{{url option='article'}}#comments" class="comments-link">{{ $gimme->article->comment_count }} {{ #comments# }}</a> |
<a href="{{url option='article'}}" class="link-color">{{ #readMore# }}</a>
</div>
<div class="clearfix"></div>
</div>
</article>
{{/if}}
{{ if $gimme->current_list->at_end }}
</div>
</div>
{{/if}}
{{ /list_playlist_articles }}
</div><!-- end front-stories.tpl -->Post edited by Andrei S. at 2014-12-23 22:33:19 -
1 Comment sorted by
-
Hi, try this<div class="span8 home-featured-news">{{ list_playlist_articles name="Front page" length="7" }}{{ if $gimme->current_list->at_beginning }}<div class="row"><article class="span8 most-prominent"><figure class="pull-left article-image"><a href="{{uri option='article'}}">{{ include file='_tpl/img/img_202x152.tpl'}}{{ include file='_tpl/img/img_225x150.tpl'}}</a></figure><header><span class="link-color">{{ $gimme->article->section->name}}</span>{{ if !$gimme->article->content_accessible }}<span class="label label-important normal-weight">{{ #premium# }}</span>{{ /if }}<h2><a href="{{ uri option='article'}}">{{ $gimme->article->name }}</a></h2></header><div class="article-excerpt hidden-phone">{{ $gimme->article->deck|truncate:100:"...":true }}</div><div class="article-links hidden-phone"><hr><a href="{{ uri option='article'}}#comments" class="comments-link">{{ $gimme->article->comment_count }} {{ #comments# }}</a> | <a href="{{uri option='article'}}" class="link-color">{{ #readMore# }}</a></div><div class="clearfix"></div></article></div>{{else}}{{ if ($gimme->current_list->index == 2) || ($gimme->current_list->index == 5) }}<div class="row"><div class="span8 other-featured">{{ /if }}<article class="pull-left"><div class="article-content"><figure class="article-image pull-left"><a href="{{ uri option='article'}}">{{ include file='_tpl/img/img_202x152.tpl'}}{{ include file='_tpl/img/img_225x150.tpl'}}</a></figure><header><span class="link-color">{{ $gimme->article->section->name}}</span><h2><a href="{{url option='article'}}">{{ $gimme->article->name}}</a></h2>{{ if !$gimme->article->content_accessible }}<span class="label label-important normal-weight">{{ #premium# }}</span>{{ /if }}</header><div class="article-excerpt hidden-phone">{{ $gimme->article->deck|truncate:100:"...":true }}</div><div class="article-links hidden-phone"><hr><a href="{{url option='article'}}#comments" class="comments-link">{{ $gimme->article->comment_count }} {{ #comments# }}</a> |<a href="{{url option='article'}}" class="link-color">{{ #readMore# }}</a></div><div class="clearfix"></div></div></article>{{ if ($gimme->current_list->index == 4) || $gimme->current_list->at_end }}</div></div>{{/if}}{{/if}}{{ /list_playlist_articles }}</div><!-- end front-stories.tpl -->--
Ljuba Rankovic
Senior Front End Developer, Sourcefabric
ljuba.rankovic@sourcefabric.org
http://www.sourcefabric.org
http://www.twitter.com/Sourcefabric
Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
- All Discussions8,397
- Sourcefabric
- ↳ Announcements25
- Newscoop
- ↳ Newscoop Support2,189
- ↳ Newscoop Development722
- ↳ Newscoop Security13
- ↳ Newscoop Documentation17
- ↳ Newscoop Themes69
- Airtime
- ↳ Airtime Support3,139
- ↳ Airtime Development1,286
- ↳ Airtime Français146
- ↳ Airtime Documentation14
- ↳ Airtime Hacks102
- ↳ Promote your station!37
- ↳ Airtime Security11
- Booktype
- ↳ Booktype Support277
- ↳ Booktype Development55
- ↳ Booktype Documentation7
- Superdesk
- ↳ Superdesk Development264
- ↳ Web Publisher21
Poll
No poll attached to this discussion.Top Posters
-
 Albert FR
1978
Albert FR
1978
-
 Martin Konecny
1860
Martin Konecny
1860
-
 Andrey Podshivalov
1526
Andrey Podshivalov
1526
-
 Voisses Tech
1423
Voisses Tech
1423
-
 John Chewter
899
John Chewter
899
-
 Daniel James
844
Daniel James
844
-
 Roger Wilco
784
Roger Wilco
784
-
 hoerich
627
hoerich
627
-
 Paul Baranowski
389
Paul Baranowski
389
-
 Cliff Wang
339
Cliff Wang
339