-
Hi,I would love to evaluate a current version of superdesk (server with client). Is there a running demo available somewhere, or could someone let me take a look on a current install?Otherwise I have an Ubuntu test server available, or a MacBook.Or, if all of this fails: is all of what I see here on the screenshots implemented or are these mostly mockups?Thanks, JensPost edited by Jens at 2015-01-15 07:37:39
-
31 Comments sorted by
-
you can run it locally:
- backend (install docker first)
sudo pip install figcd superdesk-serverfig up -dfig run web python3 manage.py users:create -u admin -p admin -e "admin@example.com" --admin=true- frontend
sudo npm -g install grunt-cli bowercd superdesk-clientnpm installbower install --force-latestgrunt server --server="http://localhost:5000" --ws="ws://localhost:5100"open in browser http://localhost:9000 (default credentials admin/admin )Post edited by Yauhen Kirylau at 2015-01-21 02:06:51Innovations developer, Sourcefabric -
Excellent, thanks!
-
Everything went well until I started the server: localhost:9000 just displays a blank page.The source codes of this empty page:
<!doctype html> <html class="no-js"> <head> <meta charset="utf-8"> <title>Superdesk</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- build:css styles/css/bootstrap.css --> <link rel="stylesheet" href="styles/css/bootstrap.css"> <!-- endbuild --> <!-- build:css styles/css/app.css --> <link rel="stylesheet" href="styles/css/app.css"> <!-- endbuild --> <!-- build:css styles/css/jquery.jcrop.css --> <link rel="stylesheet" href="scripts/bower_components/jcrop/css/jquery.Jcrop.css"> <!-- endbuild --> </head> <body> <div sd-superdesk-view></div> <!-- build:js scripts/vendor.js --> <script src="scripts/bower_components/jquery/dist/jquery.js"></script> <script src="scripts/bower_components/jquery-ui/jquery-ui.js"></script> <script src="scripts/bower_components/angular/angular.js"></script> <script src="scripts/bower_components/gridster/dist/jquery.gridster.with-extras.js"></script> <script src="scripts/bower_components/medium-editor/dist/js/medium-editor.js"></script> <script src="scripts/bower_components/ment.io/dist/mentio.js"></script> <script src="scripts/bower_components/requirejs/require.js"></script> <!-- endbuild --> <!-- build:js scripts/superdesk-core.js --> <script src="scripts/superdesk/editor/editor.js"></script> <script src="scripts/superdesk/features/features.js"></script> <script src="scripts/superdesk/services/asset.js"></script> <script src="scripts/superdesk/privileges/privileges.js"></script> <script src="scripts/superdesk/menu/menu.js"></script> <script src="scripts/superdesk/menu/notifications/notifications.js"></script> .... etc. <script> var config = {"raven":{"dsn":""},"server":{"url":"http://localhost:5000","ws":"http://localhost:5100"},"analytics":{"piwik":{"url":"","id":""},"ga":{"id":""}}}; var modules = [ 'superdesk.settings', 'superdesk.dashboard', 'superdesk.users', 'superdesk.planning', 'superdesk.archive', 'superdesk.ingest', 'superdesk.scratchpad', 'superdesk.desks', 'superdesk.groups', 'superdesk.authoring', 'superdesk.packaging', 'superdesk.editor', 'superdesk.users.import', 'superdesk.users.profile', 'superdesk.users.activity', 'superdesk.stream' ]; require([ 'main', 'superdesk-settings/module', 'superdesk-dashboard/module', 'superdesk-planning/module', 'superdesk-archive/module', 'superdesk-ingest/module', 'superdesk-scratchpad/module', 'superdesk-desks/module' ], function(bootstrap) { bootstrap(config, modules); }); </script> <script>//<![CDATA[ document.write('<script src="//' + (location.hostname || 'localhost') + ':35729/livereload.js?snipver=1"><\/script>') //]]></script> </body> </html> Any Ideas what's wrong? -
hey, can you share the javascript console log from the browser? there should be some error
-
I think you have to run bower install in the client dir, seems like ui dependencies are missing
-
or alternatively you can try to run frontend via docker, execute that in the directory where did you checked out superdesk-client repository:
docker build -t superdesk-client ./
docker run -i -p 9000:9000 -t superdesk-client grunt server --server=http://localhost:5000 --ws=http://localhost:5100Post edited by Yauhen Kirylau at 2015-01-19 12:46:35Innovations developer, Sourcefabric -
Hi Petr,thanks. I did what you said, URL changed to http://localhost:9000/#/ (with #), but the page stays blank.Log attached.@Yauhen,I tried to run frontend as docker, everything went well until I started the server:
Running "connect:test" (connect) task
Started connect web server on http://0.0.0.0:9000
Running "open:test" (open) task
Warning: Command failed: /opt/superdesk-client/node_modules/grunt-open/node_modules/open/vendor/xdg-open: 1: /opt/superdesk-client/node_modules/grunt-open/node_modules/open/vendor/xdg-open: xdg-mime: not found
xdg-open: no method available for opening 'http://localhost:9000'
Use --force to continue.
Aborted due to warnings.
-
try adding "--force" as last argument to the second command
On Jan 19, 2015 9:52 PM, "Jens"
wrote:
> Hi Petr,
> thanks. I did what you said, URL changed to http://localhost:9000/#/
> (with #), but the page stays blank.
> Log attached.
>
>
> @Yauhen,
>
> I tried to run frontend as docker, everything went well until I started
> the server:
>
> Running "connect:test" (connect) task
>
> Started connect web server on http://0.0.0.0:9000
>
> Running "open:test" (open) task
>
> Warning: Command failed:
> /opt/superdesk-client/node_modules/grunt-open/node_modules/open/vendor/xdg-open:
> 1:
> /opt/superdesk-client/node_modules/grunt-open/node_modules/open/vendor/xdg-open:
> xdg-mime: not found
>
> xdg-open: no method available for opening 'http://localhost:9000'
>
> UseInnovations developer, Sourcefabric -
Tried --force, frontend server was running - but still nothing on localhost:9000 :(I guess I have to try a regular install on an ubuntu server. The macbook air (2011, SSD, 1,8Ghz i7, 4GB RAM) also seems a little too weak for docker.
-
are the same messages shown in the browser console?
Innovations developer, Sourcefabric -
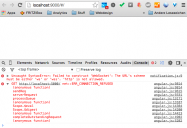
Did some more trial and error, reinstalled Node, but no success.If I start with<code>grunt server --server="http://localhost:5000" --ws="http://localhost:5100"</code>Error JS Console returns:<code>Uncaught SyntaxError: Failed to construct 'WebSocket': The URL's scheme must be either 'ws' or 'wss'. 'http' is not allowed.http://localhost:5000/ Failed to load resource: net::ERR_CONNECTION_REFUSED</code>Today, the docker version of frontend won't even start, and when I do it all over again, I get<code>docker build -t superdesk-client ./Sending build context to Docker daemonFATA[0000] Post http:///var/run/docker.sock/v1.16/build?rm=1&t=superdesk-client: dial unix /var/run/docker.sock: no such file or directory</code>
-
my bad, i specified wrong proto in the instructions (updated that post now), try:grunt server --server="http://localhost:5000" --ws="ws://localhost:5100"
about docker, from that exception it seems like docker daemon is not running
Post edited by Yauhen Kirylau at 2015-01-21 02:08:51Innovations developer, Sourcefabric -
I would really like to test this thing, but I could not get it installed and running. Went shopping around the internet for tutorials on installing grunt, docker, bower, npm etc etc, but I probably did very little of this the correct way.
Anyone willing to make a complete install tutorial for Debian 7? :-)
-
in our CI we are using scripts for automatic install of full app (so those scripts are always up-to-date).
in next few days i will try to find some time to adopt them for external usage and will publish them on github.
Innovations developer, Sourcefabric -
so it's here:
https://github.com/actionless/superdesk-demo
(in readme.md i also added links to related reading on how to install depended applications)
Post edited by Yauhen Kirylau at 2015-01-22 04:03:09Innovations developer, Sourcefabric -
Thanks Yauhen!I got the frontend up and running with changing http to ws (I should've read the error message), but still the client couldn't connect to localhost:5000 and only returned the login. Can't get the deamon running.Its the same with the demo installation, shell tells me DB is not available. I'll re-install docker tonight, maybe that helps.Thanks for putting the demo together, can't wait to testdrive the user interface. Screenshots look like the perfect news cms
-
Hi again,I really tried about 20 times but it's about time to give up. Could maybe someone help me install it on an Amazon instance? Just asking... ;)
-
hi, we recently moved all the application together with the deployment scripts into the one repository: https://github.com/superdesk/superdesk
so for running locally you will need docker and docker-compose installed and to run this script:scripts/docker-local-demo.sh
if you are going to install the app totally manually you can use docker-compose config as a reference infrastructure guide (ie how to connect parts of the application together): https://github.com/superdesk/superdesk/blob/master/docker/docker-compose.yml.sh
and use Dockerfiles of client(https://github.com/superdesk/superdesk/blob/master/client/Dockerfile) and server (https://github.com/superdesk/superdesk/blob/master/server/Dockerfile) parts accordingly as a reference guide for installation stepsPost edited by Yauhen Kirylau at 2015-02-21 20:48:48Innovations developer, Sourcefabric -
I keep getting docker errors, no matter if that's on AWS or my Macbook. Both have docker installed (but I don't know about docker-compose. Fig - yes.
AWS:
scripts/docker-local-demo.sh
/usr/bin/docker
which: no docker-compose in (/usr/local/bin:/bin:/usr/bin:/usr/local/sbin:/usr/sbin:/sbin:/opt/aws/bin:/home/ec2-user/bin)
Depended executable not found. Check the message aboveMacbook with boot2docker
bash-3.2$ scripts/docker-local-demo.sh
/usr/local/bin/docker
Depended executable not found. Check the message abovePost edited by Jens at 2015-02-24 09:46:24 -
recently fig became an official part of docker project so it was renamed to docker-compose.
to install it run:
pip2 install docker-compose
(or just "pip" instead "pip2" if you have only python2.* installed)
Post edited by Yauhen Kirylau at 2015-02-24 09:56:37Innovations developer, Sourcefabric -
ah, thanks. but still, no success:
bash-3.2$ scripts/docker-local-demo.sh
/usr/local/bin/docker
/usr/local/bin/docker-compose
readlink: illegal option -- e
usage: readlink [-n] [file ...]on aws I get
scripts/docker-local-demo.sh
/usr/bin/docker
/usr/bin/docker-compose
|=================================================================|
|open in browser "http://localhost:80" after server will be ready || if you can not log in you probably need to run |
"./docker-local-create-user.sh" |
|=================================================================|
Traceback (most recent call last):
File "/usr/bin/docker-compose", line 5, in <module>
from pkg_resources import load_entry_point
ImportError: No module named pkg_resources -
Can you try to pull the latest changes from repo? Now it's not using readlink.
And I am not sure about second exception -- i don't have os x to reproduce it but i googled this thing, mb it will help you: http://stackoverflow.com/questions/1756721/what-is-causing-importerror-no-module-named-pkg-resources-after-upgrade-of-pyth?lq=1Innovations developer, Sourcefabric -
helloi followed your guide, but I did not get success on installing superdesk.1st time installed a debian 7 + everything in this guide = blank page2nd time tryed to use the github superdesk file but it was worstcan someone please make a step-by-step guide to try superdesk for an end user on a clean debian or ubuntu or i dont really care OS?thanks
-
can you please paste the log from docker-local-demo.sh script execution?
Innovations developer, Sourcefabric -
Really looking for help installing Superdesk demo, have tried and tried with the installation instructions written in github but just cannot get anything to work.Any clear, step by step instructions anywhere?
i.e. Installed Docker and Compose but get to line: pip install -r docker/requirements.txt and it says no such file or directory.
Many thanks
Tom -
Hello, Tom!
You should share your terminal output in order to determine where is the problem.
UPD: please copy all the terminal contents, including commands you're input in and shell greeting (with current path).
Post edited by Yauhen Kirylau at 2015-03-31 08:13:10Innovations developer, Sourcefabric -
Hi Yauhen,is there really no chance to get a sneak preview on some up and running semi-internal demo, installed and on latest code?
-
Hi Jens!
We are trying to keep installation instructions in reamde in Superdesk repo (https://github.com/superdesk/superdesk) up to date. The deployment scenario described there is confirmed by our Continuos Integration system.
So if you are still experiencing some problems don't hesitate to share your logs here, I will try to assist.
Innovations developer, Sourcefabric -
Hi Jens,Please send your request for the demo to superdesk@sourcefabric.org, we will send you the details back to your e-mail. Thanks for your interest!Best,
-
Hi Holman,
Thanks for your advice, I sent the email. I hope I don't cause too much work, but if we decide to use superdesk, we will definitely contribute back.
Jens
Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
- All Discussions8,397
- Sourcefabric
- ↳ Announcements25
- Newscoop
- ↳ Newscoop Support2,189
- ↳ Newscoop Development722
- ↳ Newscoop Security13
- ↳ Newscoop Documentation17
- ↳ Newscoop Themes69
- Airtime
- ↳ Airtime Support3,139
- ↳ Airtime Development1,286
- ↳ Airtime Français146
- ↳ Airtime Documentation14
- ↳ Airtime Hacks102
- ↳ Promote your station!37
- ↳ Airtime Security11
- Booktype
- ↳ Booktype Support277
- ↳ Booktype Development55
- ↳ Booktype Documentation7
- Superdesk
- ↳ Superdesk Development264
- ↳ Web Publisher21
Poll
No poll attached to this discussion.Top Posters
-
 Albert FR
1978
Albert FR
1978
-
 Martin Konecny
1860
Martin Konecny
1860
-
 Andrey Podshivalov
1526
Andrey Podshivalov
1526
-
 Voisses Tech
1423
Voisses Tech
1423
-
 John Chewter
899
John Chewter
899
-
 Daniel James
844
Daniel James
844
-
 Roger Wilco
784
Roger Wilco
784
-
 hoerich
627
hoerich
627
-
 Paul Baranowski
389
Paul Baranowski
389
-
 Cliff Wang
339
Cliff Wang
339